Warum ist die Gestaltung von Typo auf deiner Website so wichtig?
Da es Website-Besucher meist eilig haben und schnell die gewünschten Informationen finden möchten, ist es sehr wichtig, dass Website-Texte leicht zu scannen sind. Bereits beim ersten Überfliegen sollten zentrale Punkte ins Auge stechen.
All die schönen, emotionalen und ausdrucksstarken Bilder helfen dir nicht, wenn die Schriften auf deiner Seite schwer lesbar sind. Eine passende Schriftart und die optimale Formatierung und Aufteilung werten deine Homepage nicht nur 100 % auf – deine Leser verweilen länger bei deinen Inhalten, weil sie leicht zu konsumieren sind.
Wie lesen Menschen? Wir haben alle kaum mehr Zeit – wir scrollen und wir lesen quer. Beim Querlesen entscheiden wir, ob der Inhalt für uns interessant genug ist, um den ganzen Text zu lesen. Bei einem nicht-formatierten Fließtext oder einer schwer lesbaren Schrift kann das Auge beim Querlesen keine Ankerpunkte erfassen → der Leser springt schnell ab.
Eine „selbergestrickte“ Website erkennt ein Profi übrigens sofort – nicht nur an den Bildern, sondern an der Textformatierung. Es lohnt sich also, wenn man als Solopreneur das Webdesign selbst umsetzt, einen kritischen Blick auf das Text-Design zu werfen.
1 Typographie | Schriftarten
Was muss ich bei Schriftarten im Web beachten?
Du kannst darauf achten, dass du nicht zu viele verschiedene Schriftarten in deinem Website-Text verwendest. Das kann schnell unübersichtlich und verwirrend wirken. Es ist besser, sich auf eine oder maximal zwei Schriftarten zu beschränken und diese konsequent zu verwenden.
Eine klare, gut lesbare Schriftart kann dazu beitragen, dass deine Botschaft besser verstanden wird und dein Text insgesamt professioneller wirkt. Die Lesbarkeit ist das „a und o“ für die Usability.
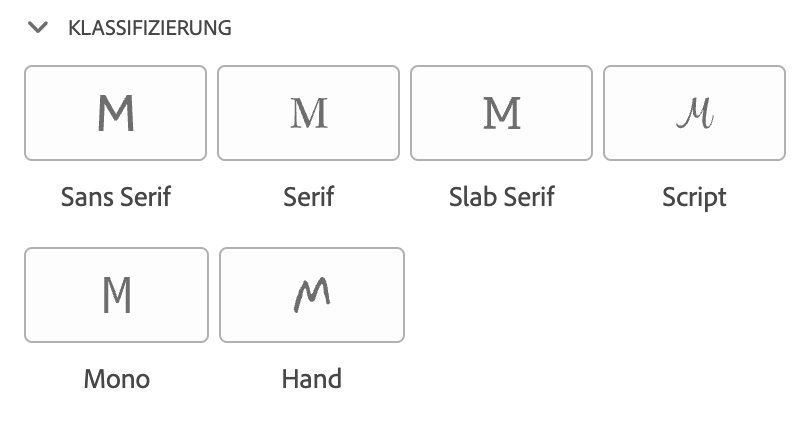
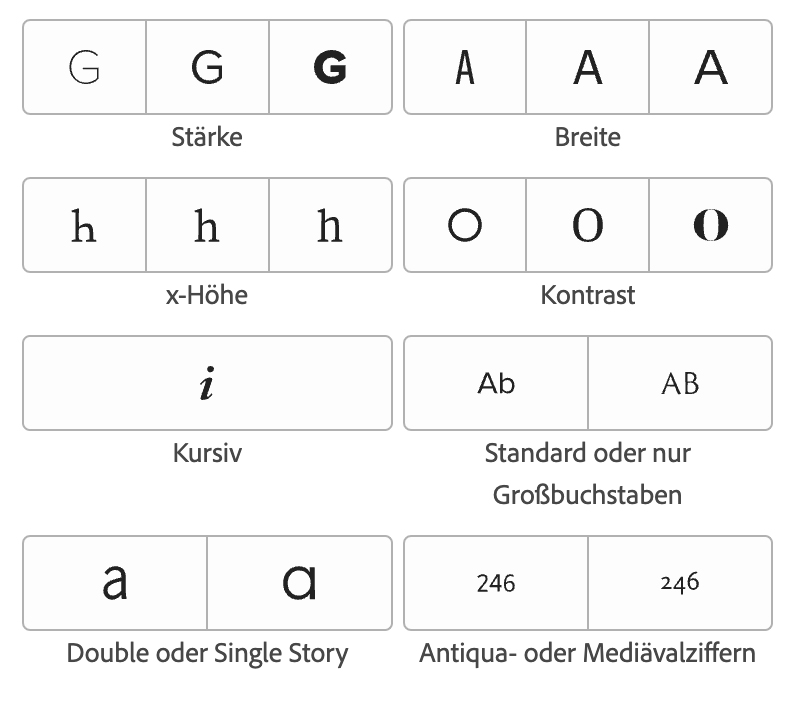
Hier siehst du eine kleine Auswahl an Font-Familien und die Klassifizierung der Schriften:


Diese Fragen kannst du dir stellen: Welche Schrift passt zu meinem Thema, Produkt oder Auftraggeber?
Welche Ästhetik, Anmutung, Modernität und Kontinuität braucht meine Schrift? Entspricht sie dem Geschmack des Auftraggebers oder der Zielgruppe? Benötigt man eine Schrift, die gleich, ähnlich oder anders ist als die eines Mitbewerbers? Soll es eine traditionelle oder modische Schrift sein? Wie wirkt die Schrift im Kontext meiner Homepage-Gestaltung?
2 Typographie | Schriftpaare auf deiner Website
Schriftmischungen fördern grundsätzlich die Lesemotivation.
Schriftpaare ermöglichen ein schnelles Auffinden bestimmter Inhalte bzw. ein rascheres Querlesen. Deshalb stellt die Schriftmischung einen wichtigen Parameter dar, um schwierige und komplexe Inhalte auf deiner Homepage schnell und erfolgreich zu vermitteln.
✓ Gut mischbare Schriftpaare (Überschrift & Absatzschrift):
- Runde und gebrochene Schriften einer Stilepoche
- Schriften aus der gleichen Schriftfamilie
- Kalligraphie & Klassizistische-Antiqua
- Serifenlose & Serifenschriften
✗ Diese Schriftpaare passen eher nicht zusammen:
- Klassizistische mit Renaissance-Antiqua Schriften
- Frakturschriften (würde ich komplett weglassen, hat einen negativen Touch).
- Englische Kalligraphie mit Barock-Antiqua Schrift
- Klassizistische Schriften in Kombination
Kontraste erzeugen – Schriftarten die sich ergänzen
Eine Gestaltung lebt vom Kontrast. Ohne Kontraste wäre kein Design und keine Information vorhanden. Text ist im Grund ja auch ein Hell-Dunkel-Kontrast, um lesbar zu sein. Kontraste können ebenso durch Größenunterschiede, Farbunterschiede oder der Lage der Textkörper geschaffen werden.
In der typografischen Gestaltung kann neben dem Text-Hintergrund-Kontrast die Unterschiedlichkeit zwischen verschiedenen Schriftarten für Spannung sorgen. Sehr oft wird hier eine Serifenschrift und eine serifenlose Schrift verwendet.
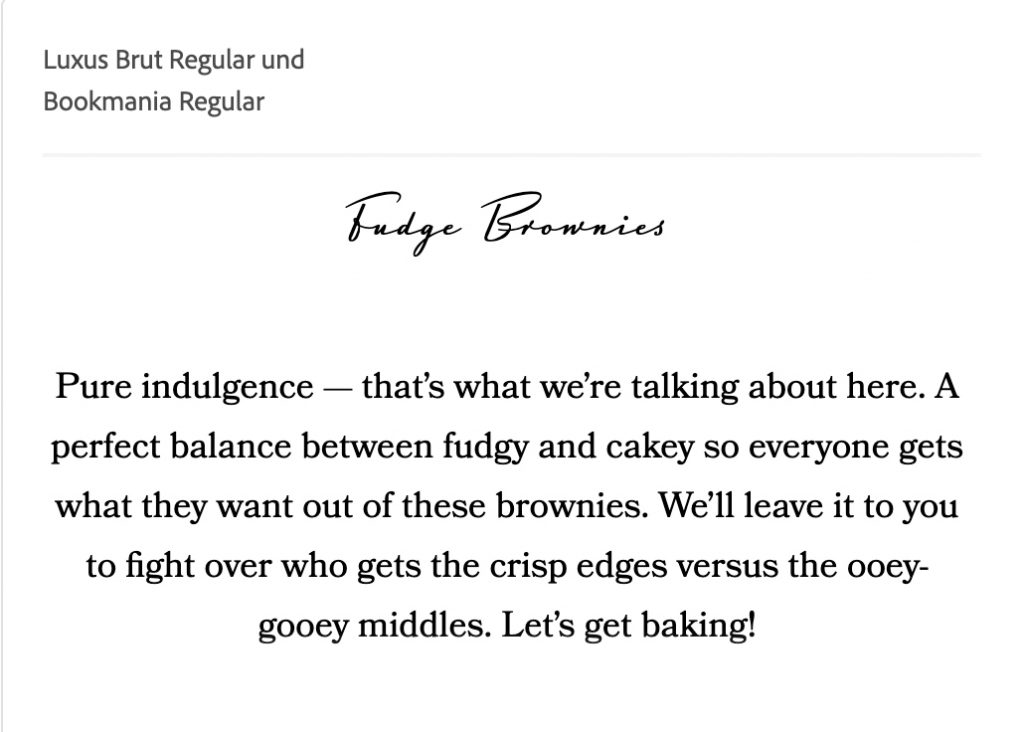
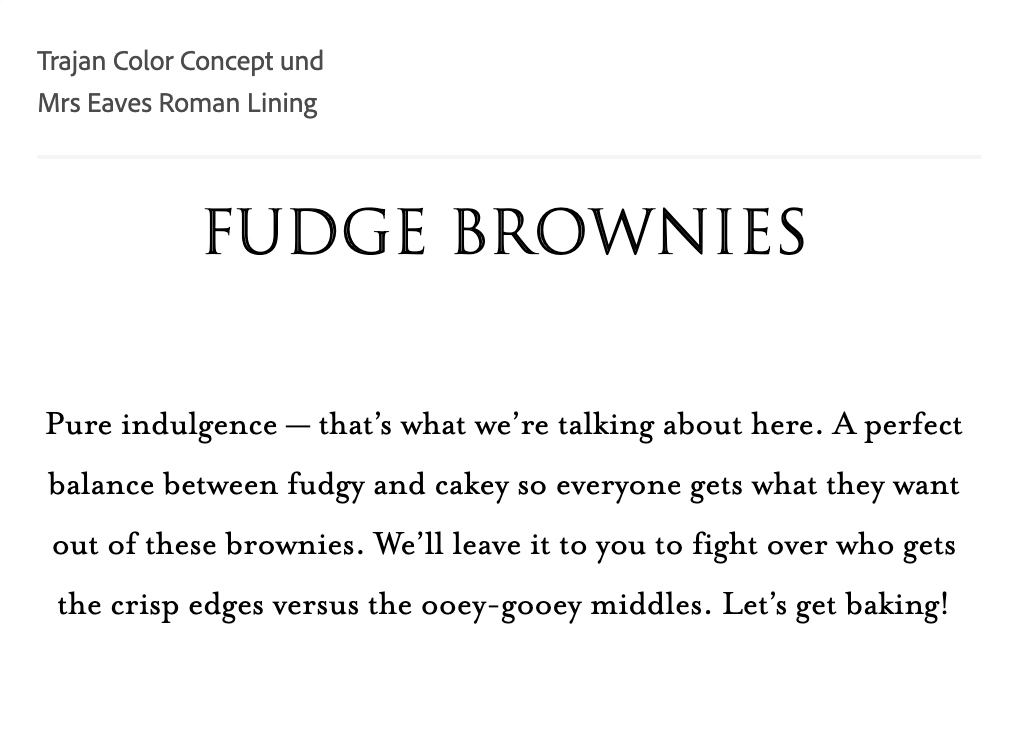
2 Beispiele von gut passenden Überschriften und Textkörpern:


Du kannst nach Anregungen für deine Schriftarten suchen bei Google oder Adobe Stock oder auf Behance. Sehr schöne Schriftpaare findest du auch auf Pinterest.
Allgemeine Inspiration zu passenden Schriftpaaren findest du auch hier →Typ.io
3 Typographie | Schriftgröße im Web
Eine Lesegröße (Schriftgröße) von 12 bis 18 px – findet Verwendung bei normalen Fließtexten (Abhängig von der Schriftart) im Web.
Überschriften: Die Schriftgröße zu verdoppeln, sorgt für eingängige Kontraste. Bei einer Ausgangsschrift von 15 px wäre eine Größe von 30 px für die Überschrift gut.
Je größer der Sprung, umso dramatischer ist die Wirkung. So kann man auch das Dreifache oder Vierfache nutzen. Als Faustformel gilt: 1x, 2x, 4x für die jeweils größere Schrift.
Merke: Die größte Überschrift auf deinen Webseiten ist immer die H1 ganz oben auf der jeweiligen Seite.
4 Typographie | Schriftauszeichnung von Text auf Websites
Wie macht die Textauszeichnung Sinn?
- Kursive Schrift ist im Web schwer lesbar, daher eher bold nutzen, um einzelne Wörter hervorzuheben
- Wenn man kursiv im Web einsetzen möchte, dann nur bei sehr großen Schriftgrößen
- Unterstreichen ist wirklich nur dann sinnvoll, wenn andere Möglichkeiten der Auszeichnung nicht gegeben sind
- Versalien und Kapitälchen eignen sich zur Hervorhebung von wichtigen Wörtern oder kürzeren Textpassagen. Längere Textabschnitte sollte man aber mit diesen Arten der Auszeichnung nicht hervorheben, da dies zu schlechter Lesbarkeit führt, bzw. der Leser dem Textbereich nicht mehr folgen kann.
Diese Schriftauszeichnungen gibt es:

5 Mit optimalen Textfarben & Kontrast zur perfekten Lesbarkeit
Der Fließtext.
Hier ist die Antwort simple und nicht allzu kreativ. Warum? Weil wir wollen, dass unsere Leser ohne besondere Anstrengung unsere Texte erkennen und lesen können.
Merke: Fließtext ist schwarz oder dunkelgrau auf weißem oder beigen Hintergrund. In manchen Fällen vielleicht auch ein ganz dunkles Blau. Oder die negative Variante – der Hintergrund ist schwarz oder dunkelgrau, dann ist die Schrift weiß.
Farben sind kraftvolle Gestaltungselemente mit bedeutender emotionaler und ästhetischer Wirkung. Dennoch sollte vermieden werden, dass die Lesbarkeit beeinträchtigt wird, sei es durch den Einsatz von zu vielen Farbtönen oder ungünstigen Farbkombinationen.
Das Wort Kontrast ist die Lösung. Nur ein hoher Farbkontrast, mit neutralem Absatztext schont die Augen der Leser.
→Die Überschriften innerhalb deiner Texte dürfen hingegen auch farbig gestaltet sein – sofern auch hier noch genügend Kontrast gegeben ist.
2 NOGOS, die ich auf echten Webseiten gesehen habe und wie man es besser machen kann:
Nogo 1:
Pink auf Grau. Auf der original Website war es ein richtig langer, zentrierter Fließtext. Diese Textfarben sind leider wirklich unleserlich.
Schwarz auf weiß, das ist der Renner, Dunkelgrau und Beige sind auch nicht schlecht, doch wehe, der Text wird schrill, dann ist der Autor etwas wild. Der Fließtext der ist niemals bunt, sonst werden des Lesers Augen wund.
So könnte die Lösung aussehen:

Schwarz auf weiß, das ist der Renner, Dunkelgrau und Beige sind auch nicht schlecht, doch wehe, der Text wird schrill, dann ist der Autor etwas wild. Der Fließtext der ist niemals bunt, sonst werden des Lesers Augen wund.
Nogo 2:
Kalligraphie-Font in der Farbe Orange auf weißem Hintergrund, ohne Formatierung, Text zentriert.

So könnte die Lösung aussehen:

Es gibt verschiedene Tools für farbige Texte oder Hintergründe, mit denen man den Kontrast überprüfen und die Kombination gemäß den Accessibility-Richtlinien bewerten kann, beispielsweise den Color Contrast Checker.
Komplementärfarben erzeugen ungeeignete Kontraste, die zu einem Flimmereffekt führen können. Ebenso sollte man eine Rot-Grün-Kombination vermeiden, da die Rot-Grün-Sehschwäche weit verbreitet ist.
Der Gebrauch von Text auf Bildhintergründen oder in Verläufen wird zwar gerne verwendet, erfordert jedoch Vorsicht. Wechselnde und irritierende Kontrastverhältnisse können die Lesbarkeit beeinträchtigen.
6 Überschriften | Formatierung der Headlines deiner Website
Damit Google erkennt, um was für eine Headline es sich handelt, werden HTML-Tags für Headlines genutzt.
Das erste Tag H1 wird nur für die Hauptüberschrift verwendet. Für gewöhnlich kommen die Tags H2 und H3 für alle Subheadlines zum Einsatz. Da bei Standard Einstellungen die Größe und Fettung der Überschriften mit absteigendem Zahlenwert abnimmt, sind Mini-Headlines von H4 und weniger eher unüblich. Du kannst sie dennoch nutzen – da darfst du auch nach Sicht gehen und einfach ausprobieren. Nutze die diversen Größen, um einzelne Abschnitte deines Beitrags von wichtig bis weniger wichtig weiter zu unterteilen.
Deine Überschriften sollten idealerweise nicht mehr als 60 Zeichen umfassen. Insbesondere auf mobilen Geräten kann sich sonst die Überschrift über mehrere Zeilen erstrecken. Diese Umbrüche sehen nicht nur unschön aus, sondern erschweren auch die Lesbarkeit. Aber ganz ehrlich – in der Mobil Version ist das oft nicht zu vermeiden. Dies gilt übrigens auch für den Meta-Titel, welcher im Browser-Tab deiner Seite angezeigt wird und Einfluss auf das SEO-Ranking nimmt.
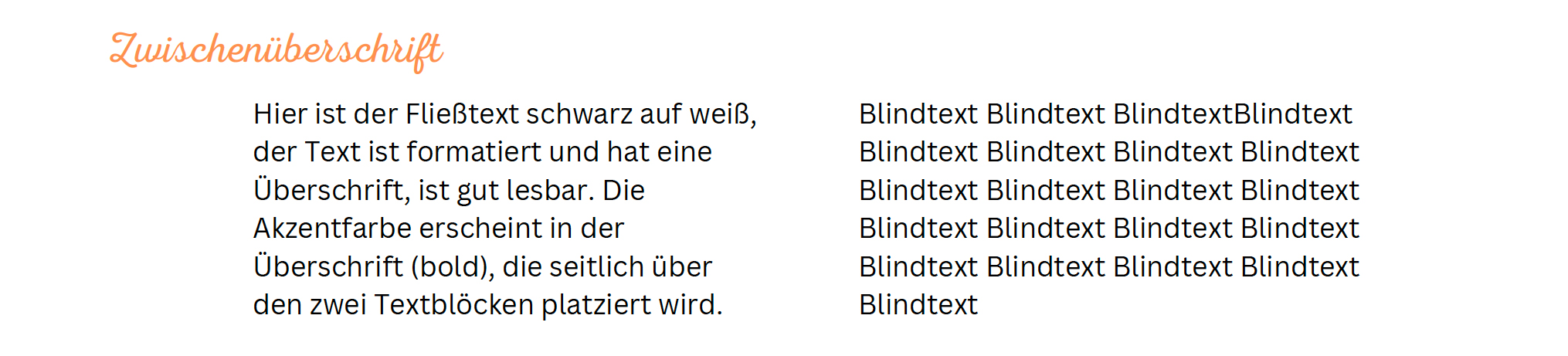
Neben der Hauptüberschrift sollte jeder Text über eine sinnvolle Anzahl an Zwischenüberschriften verfügen. Diese dienen nicht nur als Eyecatcher, sondern unterteilen den Inhalt auch in übersichtliche Abschnitte. So muss ein Websitebesucher nicht den kompletten Text von vorne bis hinten durchlesen, sondern kann schnell zu den Punkten springen, die ihn am meisten interessieren.
7 Spaltenbreite – Wie breit soll mein Fließtext sein?
Die ideale Zeilenlänge für Websites.
Wenn dein Fließtext über die ganze Seitenbreite deiner Website verläuft – fällt es dem Leser sehr schwer, die gesamte Zeile zu lesen und dann zum Start zurückzukehren. Noch schwieriger wird es, wenn der lange Text auch noch zentriert dargestellt wird. Um die Lesefreundlichkeit zu erhöhen, ist es sinnvoll, den Fließtext schmaler zu halten:
In der Web-Ansicht werden ungefähr 45 – 80 Zeichen pro Zeile als ideal bezeichnet.
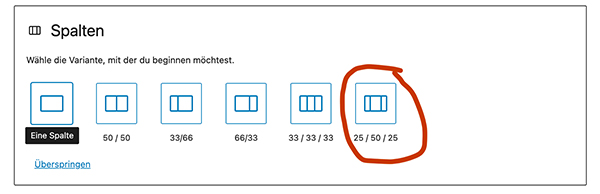
WordPress Hack:
Du nutzt den Block „Spalten“ und schreibst deinen Fließtext nur in die mittlere Spalte – diese kannst du auch nach belieben in der Breite anpassen.

Merke: Linksbündiger Flattersatz ist im Webdesign die Wahl für Fließtexte.
8 Absatz | Formatierung
Absätze nach jeweils 5 Zeilen einzubauen ist der Richtwert.
Absatzformatierung: Abstände, Absatzlänge, Aufteilung – der Text kommuniziert nicht nur durch seinen Inhalt, sondern auch durch die Aufteilung und Form. Den Zeilenabstand, Abstand um den Text herum.
Auch Texte brauchen Luft zum Atmen.
Wenn die Abschnitte bzw. Überschriften zu nah an andere visuelle Bausteine, wie Bilder, oder den Seitenrand gelangen, entstehen visuelle Spannungen. Das wirkt für den Betrachter einfach unschön bis unprofessionell.
Bitte keinen Blocksatz im Web benutzen. Damit können Mobil-Versionen nicht umgehen und auch auf dem Desktop sieht es unschön aus und ist ebenfalls nicht angenehm zu lesen.
Kurze Absätze oder Zitate dürfen zentriert dargestellt werden, um sich abzuheben.
9 Leserichtung im Web | Wie scannt der User unsere Webseiten?
Sehen wir uns zwei Muster an – das F Lesemuster und das Z Lesemuster.
Wenn wir einen Blog oder Artikel mit ausschließlich Text lesen, scrollen wir automatisch von oben nach unten, um für uns interessante Abschnitte herauszufiltern. Sobald wir etwas Wichtiges gefunden haben, beginnen wir zu lesen – und bilden dabei ein F Muster. Aus diesem Grund ist es sinnvoll, die wichtigen Informationen möglichst an den Anfang des Absatzes zu legen.

Ein sehr häufiges Muster auf Websites, auf denen die Bild- und Textinhalte verstreut sind und es keine zentrale Textspalte gibt, ist das Z Muster. Hierbei wird von links nach rechts gescannt.

Du interessierst dich für Eye Tracking Lesemuster? Schau mal hier: https://www.businessinsider.com/eye-tracking-heatmaps-2014-7
10 Wichtige Informationen nicht am Ende vom Fließtext verstecken.
Stelle die wichtigsten Infos immer an den Anfang des neuen Absatzes.
Beantworte die Fragen „wer, was, wann, wo und wie“. Denke an das F Lese-Muster.
11 Buttons
Die Schrift auf dem Button sollte sich sehr gut vom Hintergrund des Buttons abheben.
Starke Farben und Kontraste ziehen die Aufmerksamkeit an und heben deine Buttons aus den 08/15-Angeboten heraus.
Gestaltung: Ein Button muss auch aussehen wie einer, sonst erkennen ihn User schwer oder gar nicht. Verwende Elemente wie farbliche Hervorhebungen, Schatten, farbliche Begrenzung und Mouse-over können einen Call to Action Button gut sichtbar machen.
12 Links
Es ist immer eine gute Idee, sinnvolle Links in deinen Texten zu verwenden.
Verlinke wichtige Begriffe auf relevante Unterseiten deiner Website oder auf andere Seiten im Internet, die zu deinem Inhalt passen. So können deine Leserinnen und Leser weitere Informationen zu einem bestimmten Thema finden. Außerdem freut sich auch Google über Links, da diese helfen, deine Website besser zu indexieren und deine Suchmaschinen-Rankings zu verbessern.
Bei der sogenannten „Farbauszeichnung“ wird das Wort, welches du verlinken möchtest, farbig und fett geschrieben. Bei der „aktiven Auszeichnung“ wird das verlinkte Wort fett markiert oder in einem anderen Schriftstil / einer anderen Schriftart oder Versalien dargestellt.
13 Listen
Wenn du wichtige Informationen hervorheben und kompakt verpacken möchtest, dann sind Aufzählungen und Listen ideal. Damit lockerst du nicht nur das Textbild auf, sondern bietest deinen Lesern auch einen schnellen Überblick. Bei der optischen Gestaltung deiner Aufzählung kannst du nach Belieben zwischen
◦ Bulletpoints
2. Zahlen
☑︎ Häkchen
❖ Icons
wählen.
14 Zitate
Als typografisches Gestaltungselement sind Zitate besonders geeignet.
Es bietet sich bei Zitaten an, mit Schriften und Schriftschnitten zu variieren und dadurch dein Schrift-Design abwechslungsreicher und interessanter zu gestalten.

„Schreiben ist leicht. Man muss nur die falschen Wörter weglassen.“
– Mark Twain
15 Bild & Text

Bild und Text sind Geschwister!
Bilder werden in Sekundenschnelle erfasst, wecken Emotionen und bleiben länger im Gedächtnis als geschriebene Worte.
Nutze diesen Effekt aus und unterstütze deine Webtexte mit Bildern als Eyecatcher.
16 Ausdrucksweise deiner Texte
Klare Worte.
Um sicherzustellen, dass deine Gedanken in deinen Texten stets klar formuliert sind, solltest du darauf achten, ein umfangreiches Vokabular zu erwerben. Je präziser du dich ausdrückst, desto besser können Leser verstehen, was du meinst. Wenn du zudem viele verschiedene Wörter verwendest, wird dein Text abwechslungsreicher und unterhaltsamer zu lesen.
Natürlich hängt die Wortwahl von der Umgangssprache deiner Zielgruppe ab. Je nach Bedarf solltest du entweder sachlich und präzise oder metaphorisch und bildhaft formulieren. Vermeide jedoch Worthülsen und unnötige Füllwörter. Es ist wichtig, deinen Text schlank und frei von überflüssigem Wortmüll zu halten, was du als abschließenden Arbeitsschritt durchführen kannst, wenn du deinen Text verfasst hast.
Besonders hilfreich sind Storytelling-Skills, um einen ansprechenden Stil für deine Texte zu finden. Wenn du beispielsweise etwas verkaufen möchtest, interessieren sich Leser vor allem für die konkreten Vorteile deines Angebots. Erzähle daher Geschichten darüber, wie deine Produkte im Alltag Probleme lösen können. So können Leser besser nachvollziehen, was sie damit anfangen könnten. Beschreibe die Vorteile lebensnah und einleuchtend, damit Leser unbedingt selbst ausprobieren möchten.
Nutze Metaphern und bildhafte Beschreibungen, um die Vorstellungskraft deiner Leser anzuregen. Wenn du über einen Ort schreibst, verwende nicht einfach nur das Wort „schön”. Schildere stattdessen den aufkommenden Wind auf den Feldern, das Rauschen der Wellen im Ozean oder der Duft von frischem Kaffee in deiner kleinen Küche mit Blick aufs Meer. Indem du Kopfkino erzeugst, weckst du Emotionen und ziehst Leser in deinen Text.
17 Grammatik
Überprüfe deine Rechtschreibung und Grammatik:
Stelle sicher, dass deine Texte korrekt geschrieben und grammatikalisch richtig sind. Eine falsche Rechtschreibung oder Grammatik kann deine Glaubwürdigkeit beeinträchtigen.

Du möchtest deine Startseite jetzt updaten?
Dann hol dir meinen umfassenden Guide für Solopreneurinnen – wie du die perfekten Bilder für deine Startseite erstellst und strategisch platzierst für 0 Euro.